Ebates
Ebates is the leader in the cash-back industry and has been since the 90’s. To help Ebates remain the leader, I directed the comprehensive redesign of the Ebates’ brand and web user experience, directly leading to improvements in conversion rates, click-through rates, and user retention. This strategic overhaul contributed to Ebates’ being acquired by Rakuten for $1 billion in 2014.
EBATES IS NOW RAKUTEN
HISTORY
Ebates was established in 1998 and completed its first brand refresh in 2014.
Highlights
-

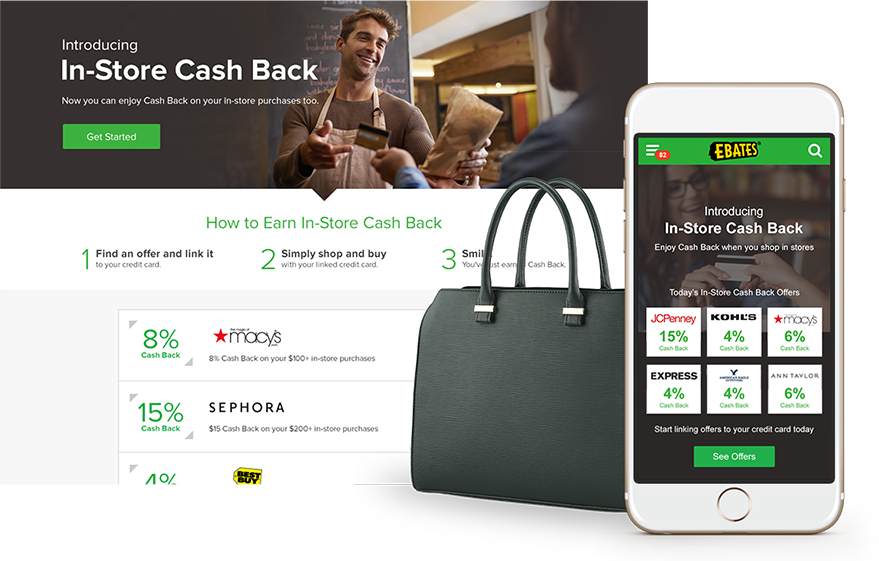
Full Design Suite
During my tenure, I delivered a full spectrum of design services, from crafting compelling graphics for email and social media campaigns, which saw increased engagement and merchant satisfaction, to pioneering new UX and UI standards for the web platform. My designs not only enhanced user engagement but also streamlined the onboarding process for new designers through comprehensive documentation of UX/UI systems.
-

Redesign Results
My redesign of the merchant landing page was successful due to my user-centered design approach. By integrating features like top coupon ranking, free shipping tips, and an optimized browsing experience, I elevated both user and partner merchant satisfaction ratings. In A/B tests, the new design reported higher conversion, higher clickthrough rates on our CTA, and higher SEO ranking. Externally, we noticed our cash back competitors imitating our new design. Rakuten continues to build on this successful foundation, underscoring the lasting impact of my contributions.
-

The Design System
The new merchant landing page was created using a card system that’s adaptable to merchant and user use cases. I built this system and library for both designers and engineers to help streamline design and implementation processes. This initiative not only harmonized design aesthetics across platforms but also streamlined the design-to-development process, significantly reducing implementation times and errors by standardizing fonts, color palettes, icons, and templates.
